Как закомментировать код CSS, HTML, JavaScript или PHP
Автор Макс ПуляКомментировать нужно не всегда именно код, часто нужно закомментировать подсказку, чтобы легко найти нужную строку в будущем.
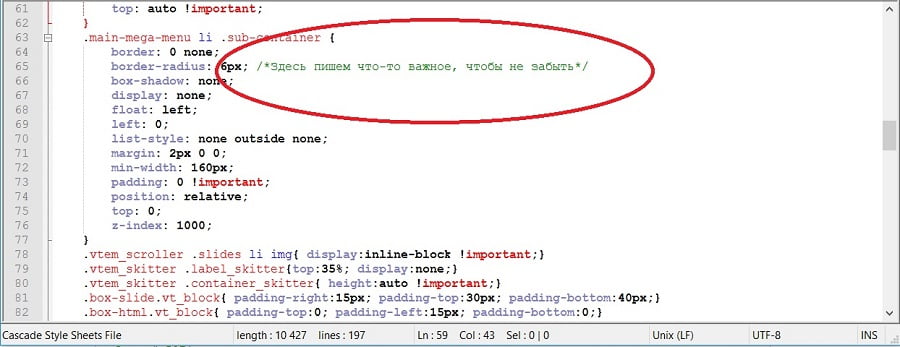
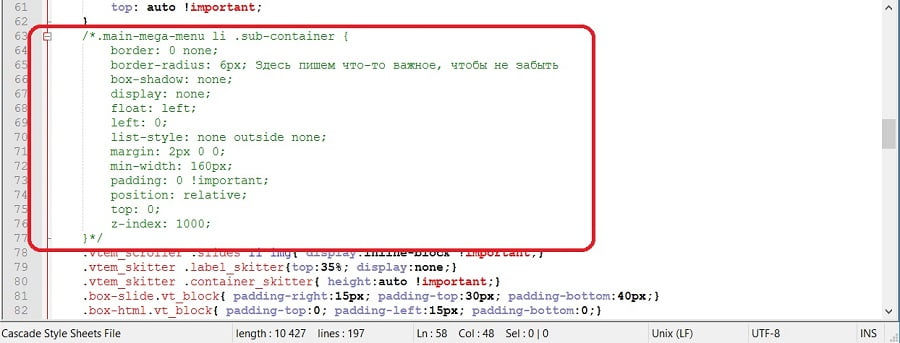
Комментировать код в CSS
/* Закомментированный код */
Примеры:


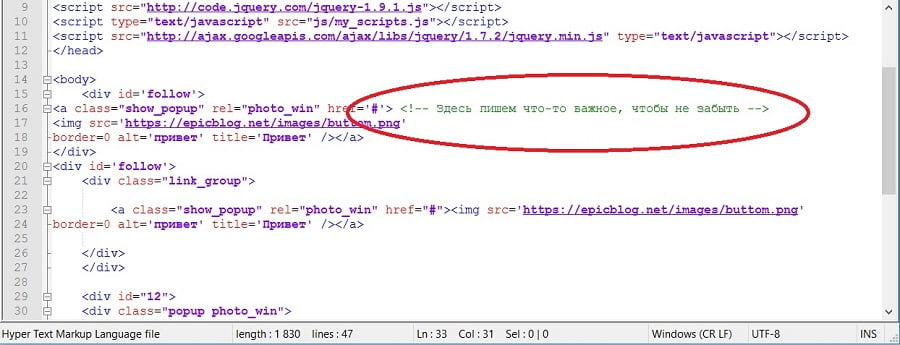
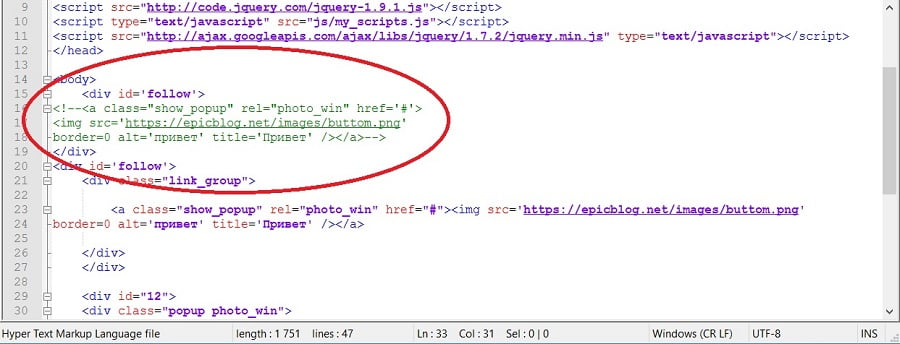
Комментировать код в HTML
<!-- Закомментированный код -->
Примеры:


Комментировать код в JavaScript
// Закомментированный код
/* Закомментированный код */
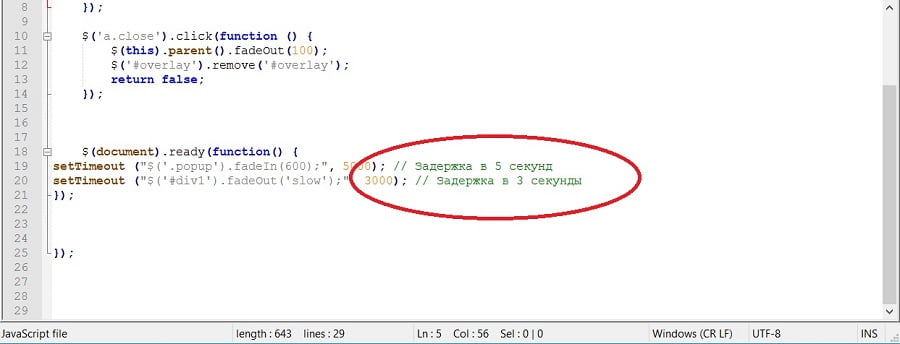
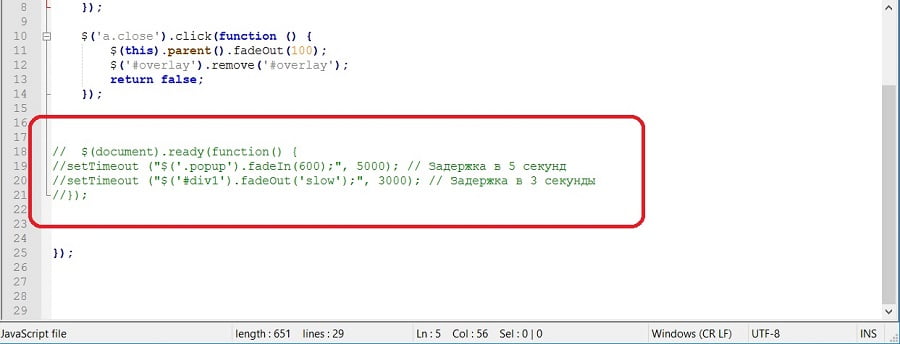
Примеры:


Комментировать код в PHP
// Закомментированный код
/* Закомментированный код */
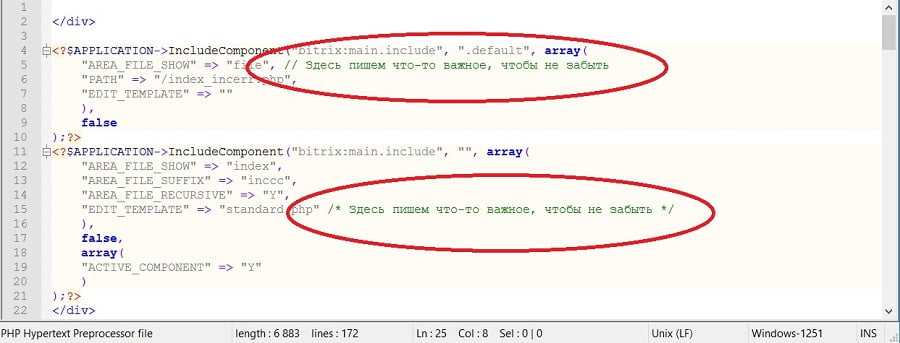
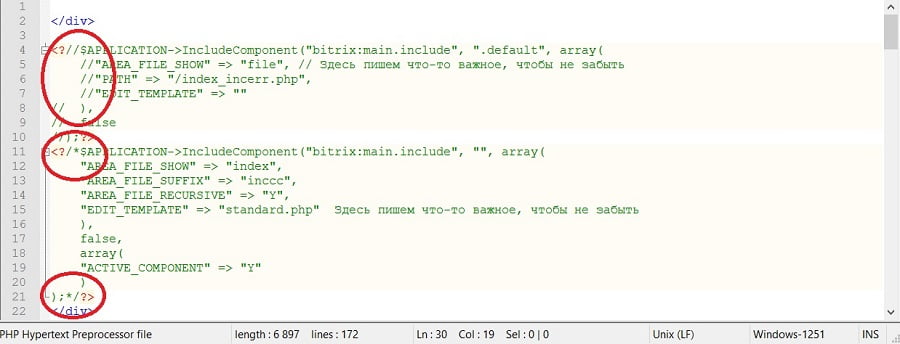
Примеры:


Надо отметить, что двойной слеш // комментирует только строку.
Если использовать специальный редактор Notepad ++, тогда закомментированный код окрасится в зеленый цвет. Это очень удобно!
На заметку: JavaScript - независимый язык программирования, со своей спецификацией ECMAScript, и к Java не имеет никакого отношения.
Всем удачи и добра!

Макс Пуля
Приветствую! Присоединяйтесь к сообществу Epic Blog и выражайте свои мысли.
Последнее от Макс Пуля
- $100 длиной в 2,5 года: доход сайта AdSense за два с половиной года
- Поворот текста, текст по диагонали CSS
- Как сделать верхний слой неактивным (некликабельным) CSS pointer-events
- VideoRoll.net - отзыв и обзор партнёрской программы по видеорекламе
- Высота iframe в зависимости от содержимого
- Ajax подгрузка контента по клику в div jQuery
- Скрыть / Показать DIV блок при выборе select пункта
- Как прибавить или вычесть процент от числа на PHP/JavaScript
- Как отключить просмотр исходного кода, проверку элемента и правую кнопку на сайте
- Новые планы: разработка мобильной игры
1 Комментарий
-
 написал Новичок
написал Новичок
Отлично! Еще скачал Notepad++ очень крутая штука! Кайфую!!!
